
あなたのサイトのロゴは、あなたのビジネスのブランドの一部です。それは人々があなたのビジネスを簡単に識別するために使用するものです。それはあなたのビジネスをユニークにするものの一部です。それは人々が簡単に識別し、関連付けることができるビジュアルです。
素晴らしいロゴを考えるには多くのことが含まれます。たとえば、それが何を表しているのか、そしてそれがブランドの製品、サービス、または企業の価値観/文化と一致しているかどうかを定義することです。考慮すべき重要な側面は、ウェブサイトのようなデジタル資産に正しいロゴのサイズを表示することです。
ロゴは推奨サイズである必要があります。小さすぎて引き伸ばされることもなく、大きすぎてオーバーサイズに見えることもありません。このようにすることで、あなたのサイトはきちんとしてプロフェッショナルに見えるでしょう。さらに、より良いユーザーエクスペリエンスを実現するために使用できるスペースを取り上げることもありません。
この記事では、通常のサイトロゴのサイズ範囲、人気のあるウェブやソーシャルプラットフォームでのデフォルトサイズ、人気サイトでの平均サイズについて探求し、理想的なサイズを決定する方法を考えます。
ロゴコンセプトの概要

以下は、プロフェッショナルなロゴをデザインするためにあなたとあなたのビジネスが覚えておくべきいくつかのことです:
- ロゴはピクセルで測定されます。例えば、1200 x 630 px。
- ベクターファイルは扱いやすいので最高です。必要なファイル形式に変換することができます — 例えば、FPGsやPNGsに。
- ロゴの縦型、横型、正方形型を持っていることは良いことです。これらのバリエーションにより、例えば背景、Tシャツ、ビルボード、ウェブサイト、名刺など、あなたが適切だと思う場所にロゴを配置することができます。
- オンラインでロゴを表示する際は、200KB未満のPNGファイルの使用を検討してください。PNGファイルは高速で読み込まれ、常にその鮮明さを保ちます。さらに、PNGファイルは非可逆圧縮ファイルです。小さなファイルサイズに圧縮されても多くの品質を維持することができます。透明背景を許容し、ウェブサイト、ソーシャルメディア、その他のウェブ用途に適している点もPNGファイルの特徴です。
- ビジネスブランドのガイドライン文書は、ロゴがどこに、どのように表示されるか、そしてどのファイルサイズであるべきかを概説しています。基本的に、ブランドガイドラインはすべてのコミュニケーションを通じてブランドの一貫性を保つことを可能にします。
こちらはユーザーがガイドラインに従うのを助けるための YouTube ブランドリソース セクションの一例です:

ウェブでのロゴの最小サイズは高さが24px未満であってはならず、画面サイズの半分を超えてはなりません。
標準のウェブサイトロゴサイズ
ロゴのサイズは、ロゴの幅と高さだけでなく、その形と向きにも関係しています。異なるプラットフォームやサイト上の場所で使用できるように、ロゴが多用途で、スケーラブルで、比例していることを確認する必要があります。画面サイズも考慮すべき別の点であり、ロゴは小さい画面(タブレット、スマートフォン、スマートウォッチ)でも鮮明である必要があります。
ロゴサイズのベストプラクティス
ロゴをさまざまなプラットフォームや、たとえばヘッダー、フッター、ファビコンなどのサイト上の場所で使用することになるので、その可読性を確保する必要があります。ここには、プラットフォームやサイト上の位置に関わらず、可読性を実現するためのベストプラクティスがあります。
- png形式を選びましょう
- より小さなロゴを選びましょう
- ロゴをベクターフォーマットで持ちましょう
- ロゴファイルのサイズを100KB以下に保ちましょう
- 水平、垂直、正方形のバージョンを持ちましょう
- 異なる色のバージョンを持ちましょう - 黒、白、フルカラー
- 使用しているプラットフォームに適したフォーマットを使用しましょう
- サイズの一貫性を保ちましょう。ここではブランドガイドラインの文書が役立ちます。
通常のサイトロゴの範囲は、水平ロゴの場合は250 x 100pxから400px X 100px、垂直ロゴの場合は160px X 160 pxです。理想的なロゴサイズは(100px未満)より小さいと推奨する考え方もあります。
もしヘッダーにロゴを含めるつもりなら、高さは20pxから30pxが最適です。
様々なプラットフォームにおけるデフォルトのサイトロゴサイズ

コンテンツ管理システム(CMS)やWordPress、Shopify、Wix、Squarespaceのようなウェブサイトビルダーでの理想的なロゴサイズはどれくらいであるべきでしょうか?以下で探求してみましょう:
Wordpress
WordPressでは、使用しているテーマによってロゴのサイズが異なります。例えば、Diviテーマを使用している場合、デフォルトサイズは93px X 43pxです。アップロードする際は、水平方向のロゴについては250px X 45pxから250px X 55pxのサイズを選ぶと、ロゴの周りに十分な余白ができて、鮮明に見えます。
Squarespace
Squarespaceでは、ロゴのサイズはアップロードする画像のサイズによって実際に決まります。一部のテンプレートでは高さを変更することが可能です。テンプレートがロゴをどのように表示するかわからない場合は、大きな画像を選ぶことをお勧めします。なぜなら、小さな画像は引き伸ばされると可読性と品質が失われるからです。Squarespaceは、.gif、.or、.png、.jpgフォーマットをサポートしています。この記事はSquarespaceのロゴサイズ異なるテンプレート用に。Bedfordテーマは、デスクトップ上で最大幅100pxのロゴを許可しています。
Shopify
Shopifyのほとんどのテーマには、ロゴサイズの最大高さと幅に関するガイドラインがあります。例えば、Parallaxテーマの最大ロゴサイズは410px X 205pxです。アップロードするロゴサイズがこれら二つの寸法内に収まっていることを確認してください。
Wix
Wixは、ロゴに関しては.png形式の使用を推奨しています。画像は1:1のアスペクト比、つまり正方形の画像であるべきです。推奨サイズは最小で3000px X 3000pxです。
人気のウェブサイトにおけるロゴサイズの例
人気のあるサイトはどのようなロゴサイズを使用しているのでしょうか?以下でさらに探求しましょう:
Nasa

Nasaのロゴサイズは110px X 92pxです。それは.svg形式です。ナビゲーションバーとフッター内で使用されます。
トリップ アドバイザー

Trip Advisorのロゴサイズは250px X 38pxです。これはヘッダーとフッターの両方で使用され、.svg形式です。

Googleのロゴはユニークな位置にあります。他のロゴが通常左上や左下に配置されるのに対し、Googleのロゴはウェブページの中央に位置しています。そのサイズは272px X 92pxで、.png形式です。
あなたが理解し、どのロゴサイズが適しているかを決定するために、以下に7つのウェブデザインを紹介します。デザインを3つのカテゴリーに分類しました:
- 大きなロゴのウェブデザイン
- 中くらいのロゴデザイン
- そして小さなロゴのウェブデザイン
さまざまなウェブサイトからのロゴサイズの例
大きなロゴのウェブデザイン
大きなロゴを使用しているサイトの一つは、Influence on YouTube (235px by 64px)です。ロゴ自体は中くらいのサイズで、右上の角に配置されています。それは主に、YouTubeのロゴが上部にあり、言葉が下部にあるからです。
YouTubeでの影響力は、主要なメッセージに焦点を当てつつ、すべてがブランド化された感じを保つという優れた仕事をしています。詳細については、以下の画像をご覧ください。

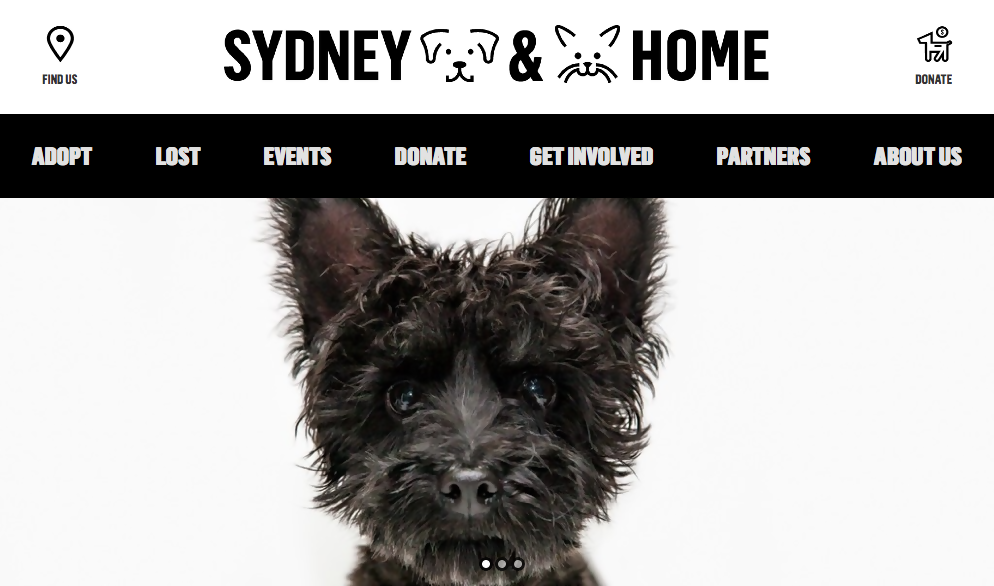
大きなロゴのリストの最後には、Sydney Dogs and Cats Home(391px x 56px)があります。このウェブサイトは、メインナビゲーションの上部にロゴを中央に配置しています。つまり、サイトを訪れる人は誰でも最初にそのロゴを見て、あなたがエンブレムで伝えたいメッセージを受け取ることになります。
Mediumのロゴウェブデザイン
もし超大型のロゴがあなたに合わないなら、中型のロゴウェブデザインを試してみることができます。中型のロゴは、大型のロゴがおよそ1000 px幅で200 px高さであるのに対し、約300 px幅 * 75 px高さです。
Mediumのロゴは、より高いレイアウトのために要素を積み重ねます。
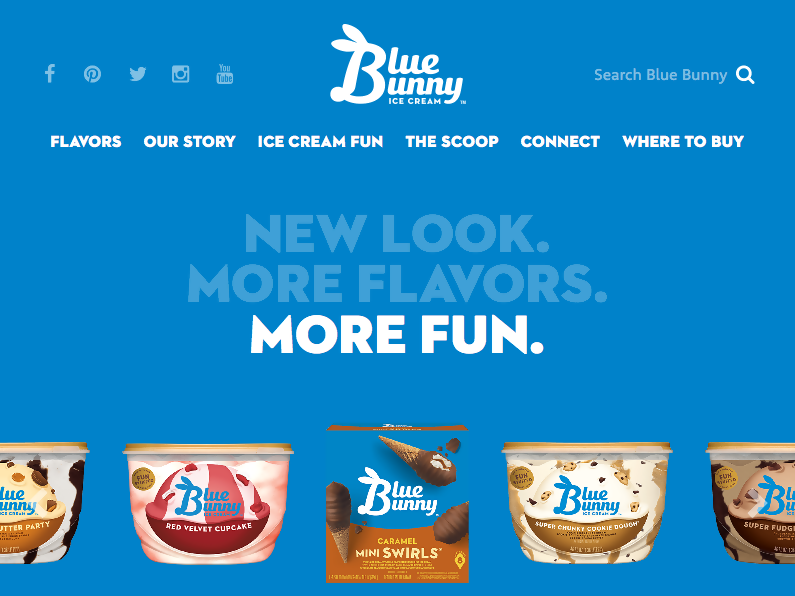
Blue Bunnyのロゴ(109px by 64px)は、「blue」と「bunny」という言葉を積み重ね、スタイリッシュなBを使用して美しいロゴを作り上げました。下の画像をご覧ください。

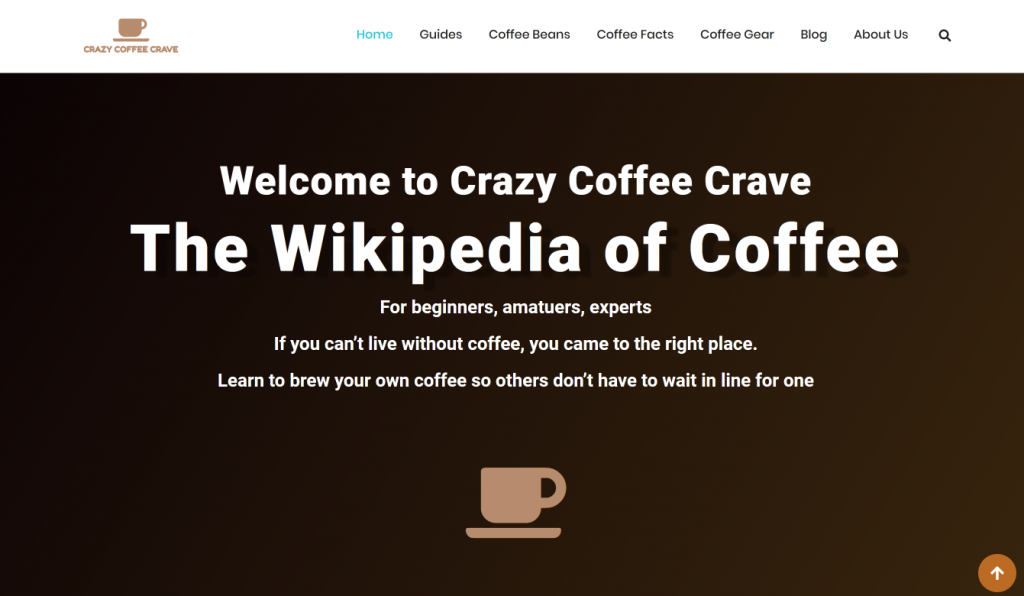
Crazy Coffee Crave (120px by 61.8px) は、中サイズのロゴを持つ別のブランドです。このブランドは、ロゴに「crazy coffee crave」という言葉とコーヒーカップがあり、ヘッダーの中央にはコーヒーカップがあります。詳細については、以下の画像をご覧ください。

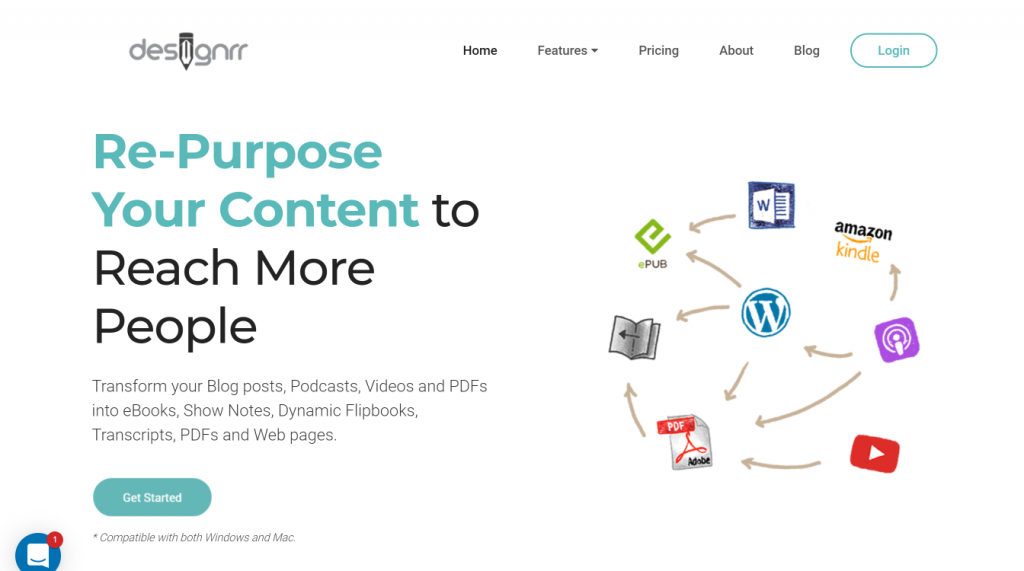
Designrrのロゴ(190px x 60px)は、まだ中サイズのロゴと見なされています。上記の他のロゴと比較すると、ロゴは小さく見えます。デザインはコンテンツと創造に焦点を当てています。下記をご覧ください。
小さなロゴデザイン
今や私たちが大きなロゴデザインや中くらいのロゴデザインについて話すときに何を意味するのか理解しているでしょう。さあ、小さなロゴを見てみましょう。おそらく多くのものを見たことがあるでしょう。もし見たことがなければ、下にある二つの例が小さなロゴがどのようなものか理解するのに役立つでしょう。
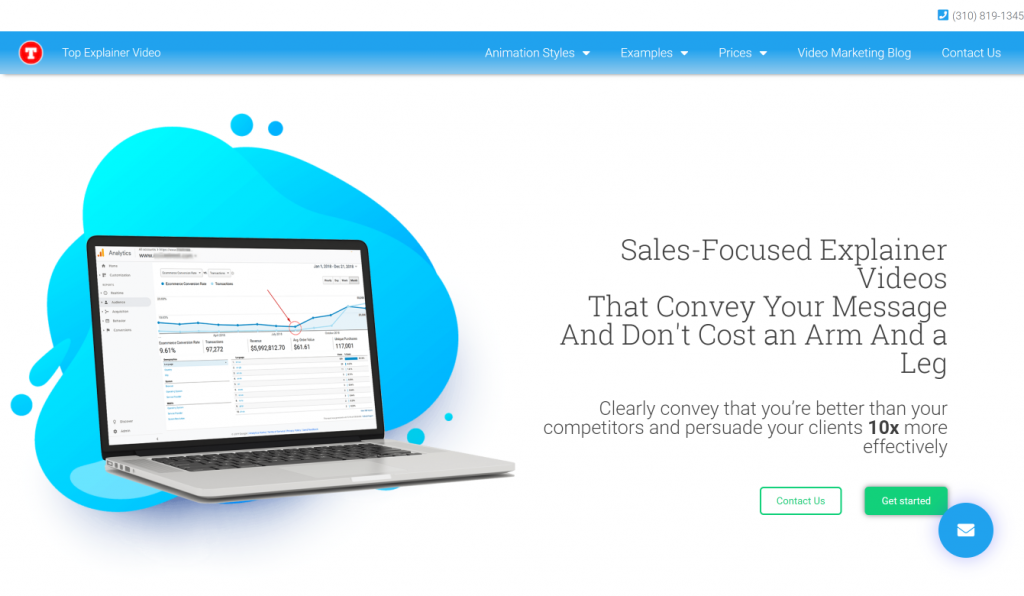
Top explainersは、彼らのロゴとしてファビコンアイコンを使用しているので、それは40px x 40pxの小さなロゴデザインと見なされます。それは間違いなく彼らのブランドを一貫して識別するのに役立ちます。

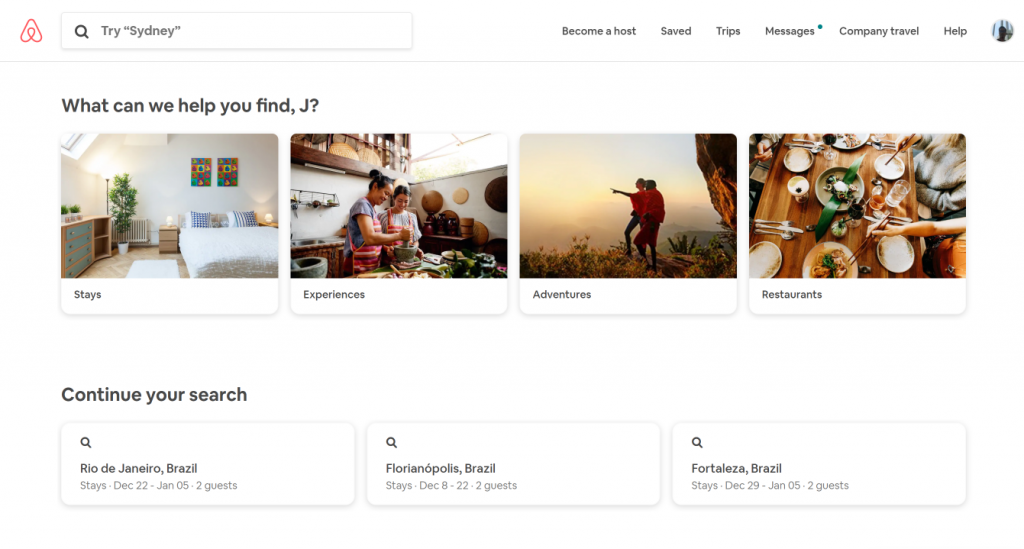
大手のウェブサイトはどうでしょうか?例えばAirbnb(76px x 76px)、YouTubeは?AirbnbはYouTubeと比べて、ロゴだけで文字は使わないという選択をしたようです

YouTube (80px by 24px) は、彼らのウェブサイトでYouTubeのロゴと名前を使用し続けています。

Uber (50px by 17px) は、どのロゴサイズが理想的かを決定するのに役立つウェブデザインの例のリストを締めくくります。Uberのロゴは小さいですが、重要な役割を果たしています。このロゴを見るだけで、豪華な乗り物、親切なドライバー、そして優れたサービスを思い出させます。

ウェブサイトのヘッダーにロゴを使用する
ほとんどのビジネスでは、ウェブサイトの全ページを表示するために十分なスペースを残しながら、トップナビゲーションバーの左側にロゴを表示します。WeeblyやSquarespaceのような多くのウェブサイトビルダーは、ロゴを左側に配置することを容易にしています。さらに、ウェブサイトビルダーは、デザインするロゴのサイズを決定する際にあなたを助けることができます。基本的に、ウェブサイトメーカーは、適切なロゴを構築することを検討しているときに、あなたの作業を容易にすることができます。
印刷用のロゴサイズ
ロゴのフォーマットは、印刷に関して最も重要な要素です。PDF、SVG、EPSなどのベクターフォーマットは、ラスターよりも印刷に適しています。しかし、なぜベクターフォーマットなのでしょうか?それは、編集が簡単で、何度も拡大しても品質が保たれるからです。例えば、ベクターロゴを何度も拡大しても、ロゴの品質は変わりません。さらに、ロゴ(画像全体とその個別の部分)を簡単に編集することができます。
それを踏まえて、小さな印刷物には500+ pxのロゴを、大きな印刷物には1024+ pxのロゴを使用することをお勧めします。
ソーシャルメディアのロゴサイズ
異なるソーシャルメディアプラットフォームでロゴが正しく表示されることを確認することは非常に重要です。一目で、お客様が企業のイメージが何を伝えているかを識別できるようにしたいです。良いニュースは、正しい寸法に従えば、あなたのロゴはすべてのプラットフォームで正しく表示されることができるということです。
Instagramにおけるロゴの寸法:
プロフィール写真(円形):110 x 110px
Facebook上のロゴの寸法:
プロフィール写真(正方形):160 x 160px
カバー写真: 1640 x 624px
YouTubeにおけるロゴの寸法:
プロフィール写真(円形):800 x 800px
サムネイル写真: 1280 x 720px
カバー写真: 2560 x 1440px
Twitterにおけるロゴの寸法:
プロフィール写真(円形):400 x 400px
カバー写真: 1500 х 1500px
LinkedInでのロゴの寸法:
プロフィール写真(円形):400 х 400 px
カバー写真: 646 x 220px
Pinterestにおけるロゴの寸法:
プロフィール写真(円形):165 x 165px
ソーシャルに投稿するときは、PNGファイルを使用するのが最善です。これは無損失圧縮フォーマットだからです。JPGファイルのような類似のエクスポートは、損失圧縮です。
ロッシー圧縮されたファイルは圧縮されるとピクセル化されたり、ぼやけたりするため、最適な選択肢ではありません。
ロゴのサイズを変更する
ロゴのサイズを変更することが可能です。どのように?
- 画像編集ソフトウェア、例えばPhotoshopを使用することができます
- Logasterのようなオンラインロゴメーカーを使用する
- または、フリーランスのデザイナーを雇う
ロゴのバリエーションとロックアップ
ロゴのバリエーションは、特定の場面で使用するために変更されたロゴのバージョンです。ロゴのバリエーションは、ブランドを表示できる場所や方法の多様性を高めます。例えば、Tシャツにプリントするロゴは、Facebookにあるロゴとは異なる場合がありますが、どちらもあなたの会社を代表しています。
どのようなタイプのロゴのバリエーションについて話しているのでしょうか?
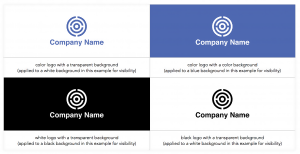
色のバリエーション:黒、白、反転、フルカラー/多色バリエーション、または透明背景
ワードマークとシンボルのバリエーション(ロゴロックアップとも呼ばれます):フルロゴ、スローガン付きロゴ、スローガンなしロゴ、シンボル、ロゴタイプ/ワードマーク、またはモノグラム。詳細については、以下の画像をご覧ください。

結論として
大きなロゴはあなたのウェブデザインに適していないかもしれません。それは気を散らすことがあるかもしれませんし、溶け込むこともありますが、ロゴの主な目的はユーザーが正しいウェブサイトにいることを知らせることです。ほとんどの確立されたウェブサイトは、Uberのように、モデレートなサイズのロゴを採用しています。シンプルでちょうどよく溶け込んでいます。
もしロゴが高い、または大きい場合は、一文字や頭文字を使うことを検討すると良いでしょう。Blue Bunnyのように、「B」という文字を使って二つの単語を組み合わせることを考えてみてください。彼らの主なロゴとして「B」を使用し、ウェブサイトではBlue Bunnyについて言及する方が良いでしょう。もしロゴが小さい場合は、読みやすい、または簡単に認識できることを確認してください。