O que é SSL?
SSL (Secure Socket Layer) é uma tecnologia de segurança que estabelece uma conexão criptografada entre servidores e clientes. Servidores, neste caso, são geralmente servidores web (que "hospedam" sites) e clientes são navegadores como Chrome, Safari, Mozilla e Microsoft Edge. Outro exemplo seria servidores de e-mail e clientes de e-mail (neste caso, os servidores "hospedam" e-mails e os clientes são os provedores de serviço de e-mail, por exemplo, Gmail, Yahoo Mail e Outlook).
A tecnologia SSL é padrão e permite a transferência segura de informações sensíveis, como números de segurança social, credenciais de login e informações de cartão de crédito ou cartão multimoeda. Geralmente, quando os dados são enviados entre navegadores ou servidores web, eles estão em texto simples, tornando muito fácil para outra pessoa interceptar.
SSL também pode ser descrito como um protocolo de segurança. Uma vez que um protocolo descreve como um algoritmo deve ser usado, o SSL determina quais as variáveis para a conexão e os dados sendo transmitidos podem ou não ser.
Como funciona o SSL?
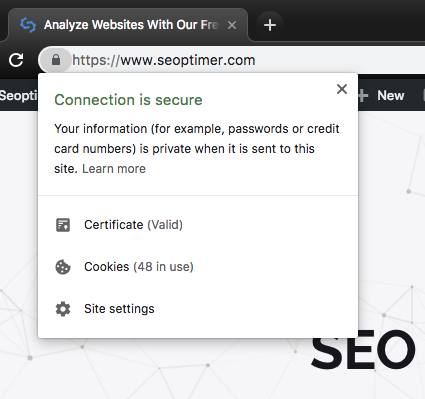
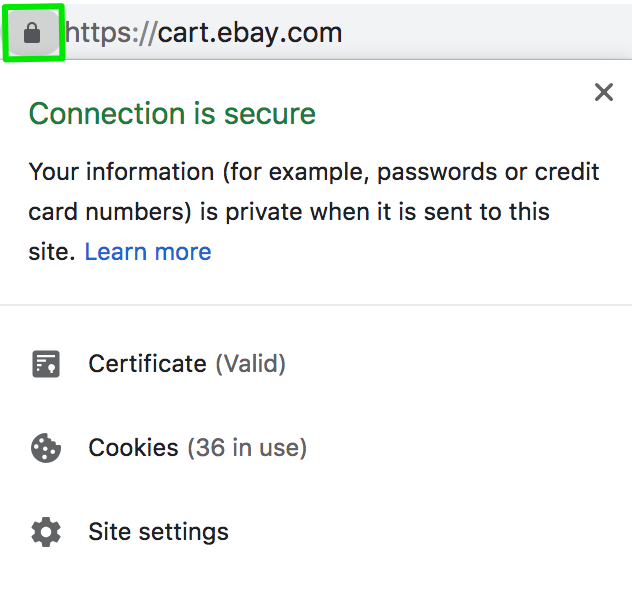
Todos os navegadores podem interagir com servidores web seguros por meio do protocolo SSL. No entanto, é necessário um certificado SSL para garantir que uma conexão segura seja estabelecida. Quando um site possui um certificado SSL válido, diz-se que está "habilitado para SSL". Ele terá um ícone de cadeado logo antes da URL, uma barra de endereço verde e/ou começará com HTTPS em vez de HTTP.
É importante notar que após a versão 3 do SSL, o protocolo existente foi substituído pelo protocolo TLS (Transport Layer Security). Então, por mais que vamos discutir o SSL e nos referir continuamente a ele ao longo deste artigo, também discutiremos o TLS.
Ambos SSL e TLS combinam autenticação e criptografia. O processo de comunicação geralmente começa com um cliente entrando em contato com um servidor ao enviar uma solicitação. O servidor então responde. Com SSL, a única parte que precisa de prova de autenticação é o cliente. Com TLS, tanto o cliente quanto o servidor precisam de prova de autenticação.
A prova de autenticação envolve o uso de uma chave de criptografia, que é o elemento que realmente protege as transmissões uma vez que uma conexão foi estabelecida.
Com SSL, o usuário deve possuir um certificado válido para validar tanto o cliente quanto o servidor. O certificado contém um endereço, assinatura digital e um período de validade. O certificado é emitido por Autoridades Certificadoras (CA) como Lets Encrypt. Nós vamos olhar para as CAs um pouco mais tarde.
Quando um cliente entra em contato com o servidor, ele (o servidor) apresenta um certificado. O servidor então envia detalhes do certificado para os clientes e confirma os detalhes do certificado do cliente com a Autoridade Certificadora emissora. Quaisquer discrepâncias entre os detalhes do certificado do cliente e os detalhes fornecidos pela Autoridade Certificadora resultam em nenhuma conexão.
O certificado do cliente também precisa estar atualizado, e o cliente deve verificar os detalhes do certificado do servidor antes que uma conexão segura seja estabelecida.
Essencialmente, quando falamos sobre o conceito de "SSL habilitado", tudo o que estamos discutindo é se o endereço usado pelo cliente ou servidor possui um certificado válido. A autenticação do usuário é outro nível de segurança que utiliza métodos como nomes de usuário e senhas.
O processo de certificação para usuários domésticos é geralmente gerenciado pelo navegador do usuário. Para servidores, é necessário um banco de dados de certificados para obter a certificação. O certificado então precisa ser baixado no banco de dados e ativado.
Onde está localizado o certificado SSL?
O processo de verificação do certificado SSL está embutido no navegador do cliente ou no software do servidor.
Autoridades de Certificação
Mencionamos anteriormente que certificados são usados para autenticar clientes e servidores e são emitidos por Autoridades Certificadoras (CAs). As CAs aceitam aplicações de certificados, autenticam as aplicações, emitem certificados e mantêm registro de qualquer informação a respeito dos certificados emitidos.
Certificados garantem que as pessoas não se passem por quem não são. As ACs verificam a identidade do solicitante por meio da assinatura digital do certificado do solicitante. A assinatura digital é então usada para assegurar a autenticidade do usuário ou do servidor.
Quais são algumas Autoridades Certificadoras que você pode procurar?
Let’s Encrypt - Esta é uma Autoridade Certificadora de código aberto. Obter um certificado de Validação de Domínio é totalmente gratuito, assim como a renovação. Você também pode solicitar vários certificados. É uma boa opção para pessoas com orçamento limitado.
Symantec - Esta CA possui muitos recursos, mas é um pouco cara. Você pode solicitar pelo menos cinco certificados diferentes.
Geotrust - Esta AC possui preços intermediários e inclui recursos como reemissão gratuita de certificado e licenças ilimitadas para servidores.
Comodo - Esta CA oferece um teste gratuito para certificados SSL premium (Validação de Domínio). Os certificados SSL incluem uma garantia.
Digicert - Este, assim como o Geotrust, possui preços intermediários e inclui uma garantia no valor de $1 milhão além de reemissões gratuitas e um logotipo que você pode usar em seu site. Cinco diferentes certificados estão disponíveis.
Por que você precisa de um certificado SSL no seu site?
Até agora você entende o conceito de SSL, mas ainda pode estar se perguntando por que precisa passar pelo trabalho de obter um certificado SSL.
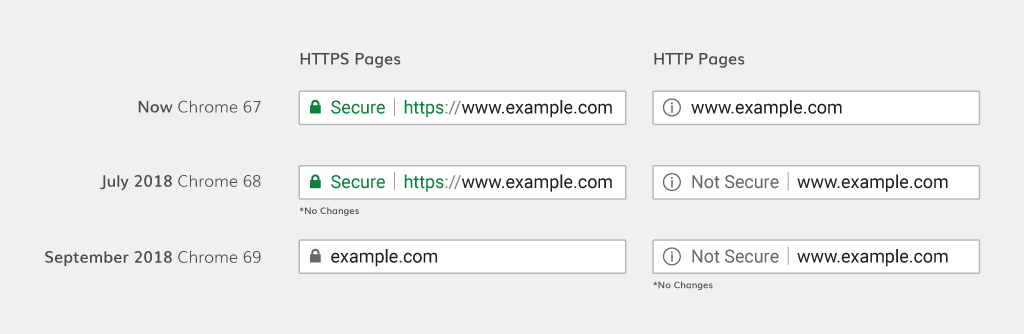
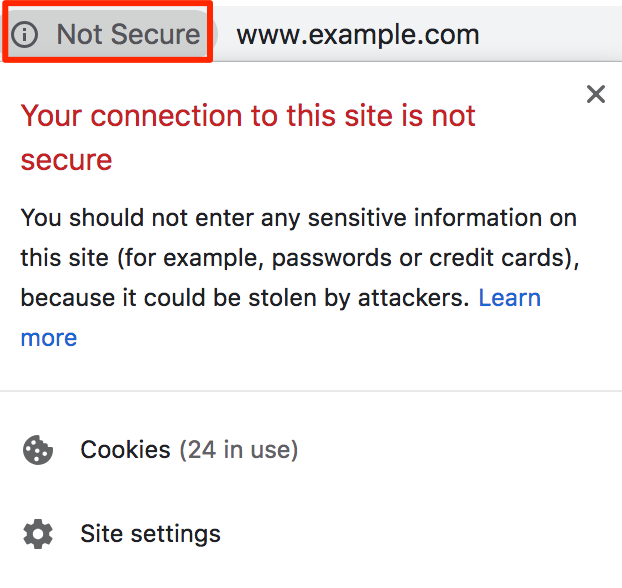
Google avançou em direção a uma web mais segura ao defender fortemente que os sites adotem a criptografia HTTPS. Em julho de 2018, o Google, com o lançamento do Chrome 68, marcará todos os sites HTTP como "não seguro":

Exemplo de Digicert.
Pagamentos online seguros
Se o seu site aceita pagamentos com cartão de crédito e/ou armazena informações financeiras dos clientes, você deve usar SSL para manter seus usuários seguros de informações interceptadas. Além disso, os provedores de hospedagem e as empresas de cartão de crédito provavelmente tornarão o SSL um requisito.
Confiança do usuário
Mencionamos que um site que utiliza SSL terá um ícone de cadeado logo antes da URL, uma barra verde ou usará HTTPS em vez de HTTP. Esses sinais ilustram que seu site é seguro e aumentam a confiança dos usuários em seu site.
Tempos de carregamento mais rápidos
Sites que usam HTTPS carregam 83% mais rápido do que aqueles que usam HTTP. Você pode fazer seu próprio teste aqui.
Você precisará, no entanto, usar uma janela privada para evitar o armazenamento em cache de imagens.
Garantindo que o processo de login seja seguro
Um SSL permitirá que você proteja as informações pessoais dos seus usuários, bem como quaisquer dados que eles possam inserir enquanto usam seu site.
Melhores posições nos motores de busca
Sites que usam certificados SSL têm mais chances de obter uma classificação mais alta, já que o Google confirmou em 2014 que o HTTPS era um dos sinais de classificação. Outros motores de busca também incluíram a segurança do site em seu algoritmo de classificação.
Como habilitar SSL para WordPress
Nós escrevemos um guia dedicado para ajudá-lo a instalar SSL para o seu site WordPress.
Você pode obter um certificado SSL gratuito se o WordPress for o seu CMS e se você usar uma empresa de hospedagem que ofereça certificados SSL gratuitos. Aqui estão alguns provedores de hospedagem de domínio populares que oferecem certificados SSL gratuitos:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
Nota: A maioria dos certificados SSL gratuitos são emitidos pelo Let’s Encrypt.
Se você não instalou o WordPress no seu domínio recém-adquirido:
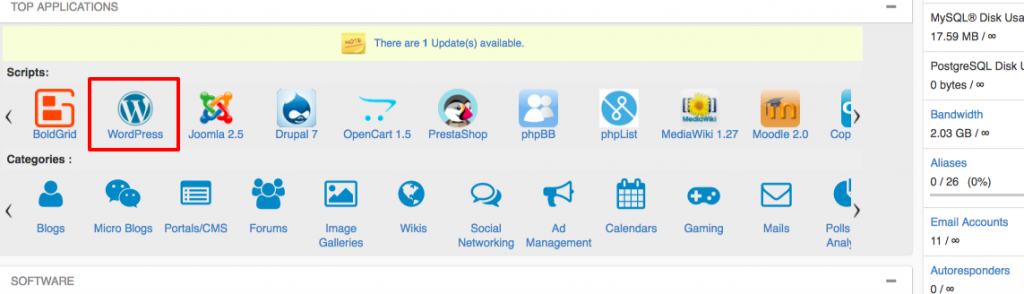
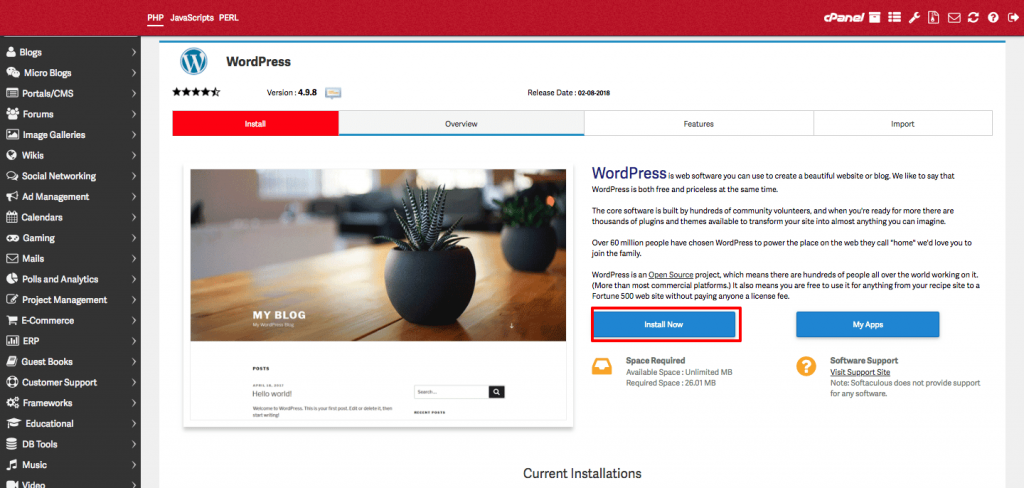
Se o seu provedor de hospedagem na web usa cPanel, você precisará acessar seu cPanel e localizar Top Application e clicar em WordPress:

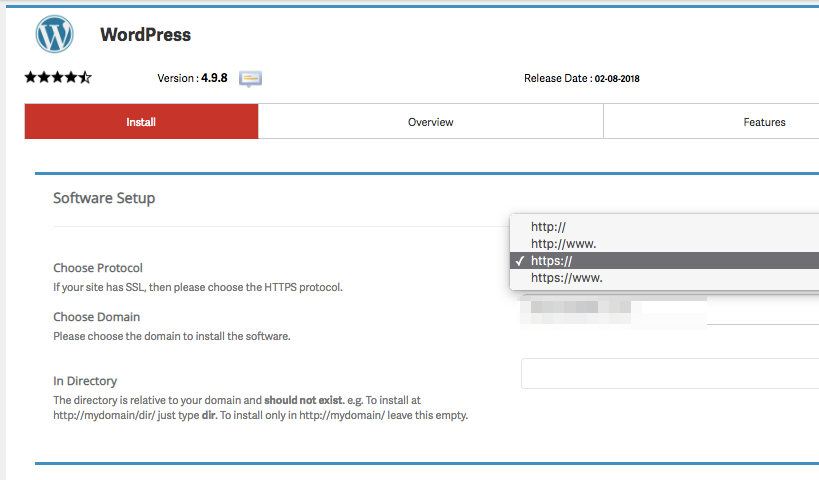
Para instalar o WordPress no seu novo domínio, clique em Instalar:

Defina o Protocolo para https:// ou https://www
Ativando SSL se você já possui WordPress
Se você já instalou o WordPress e está hospedado por qualquer uma das empresas mencionadas, você pode ativar seu certificado SSL a partir do painel de controle da sua hospedagem.
Vamos ver como ativar o SSL em um site WordPress hospedado pela Inmotion Hosting como exemplo.
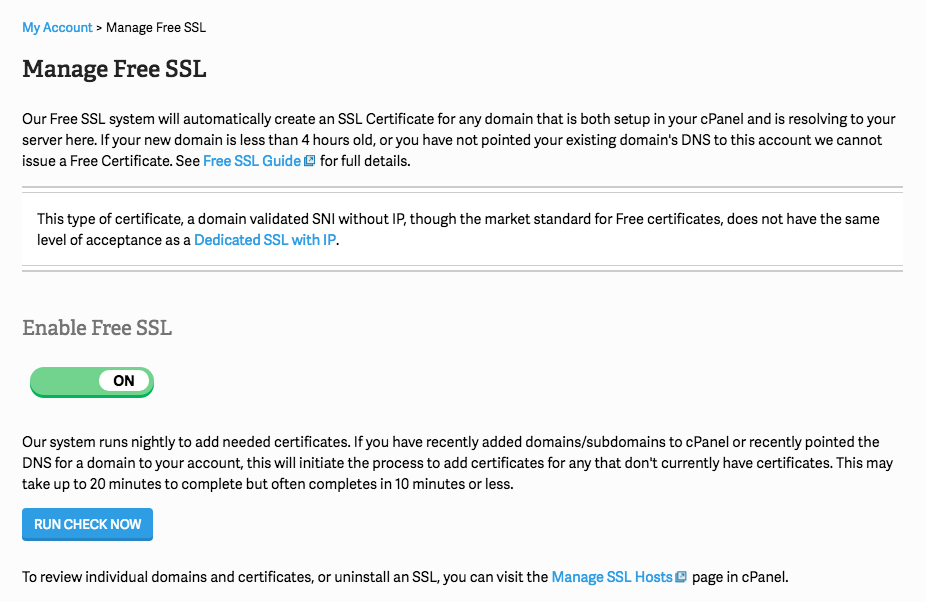
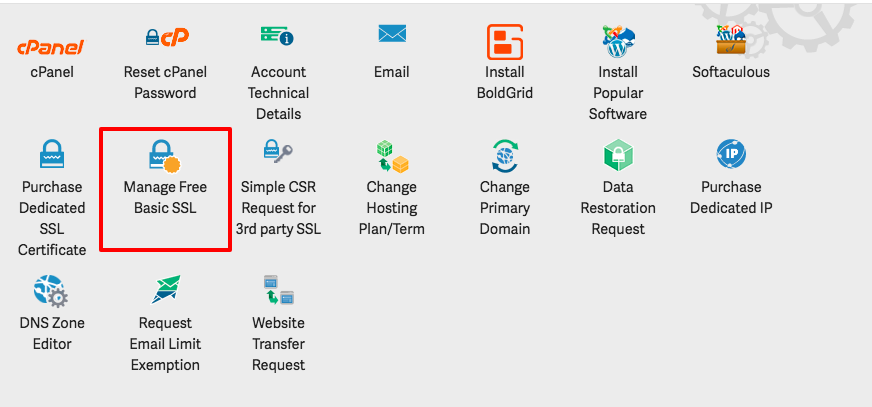
Acesse o painel de controle da sua hospedagem através de Minha Conta no CPanel e clique em Gerenciar SSL Básico Gratuito:

Ative o "Enable Free SSL":
Se você já instalou o WordPress e precisa ativar o SSL:
Você precisa configurar o WordPress para que seus URLs sejam lidos como HTTPS em vez de HTTP. Para fazer isso, instale e ative o plugin Really Simple SSL.

Uma vez que você o tenha ativado, você receberá notificações para verificar:
- Referências HTTP em seus arquivos .css e .js. Você deve mudar qualquer HTTP:// para //.
- Imagens, folhas de estilo ou scripts de um domínio sem um certificado SSL. Você deve removê-los ou movê-los para o seu próprio servidor. Você também pode ir para as configurações do Really Simple SSL localizadas em Plugins:

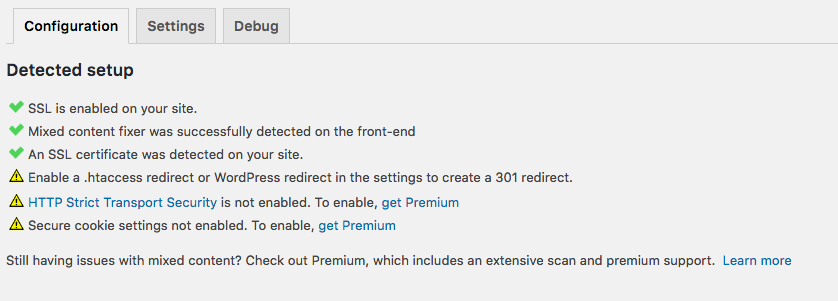
Sua configuração de setup deve ser detectada:

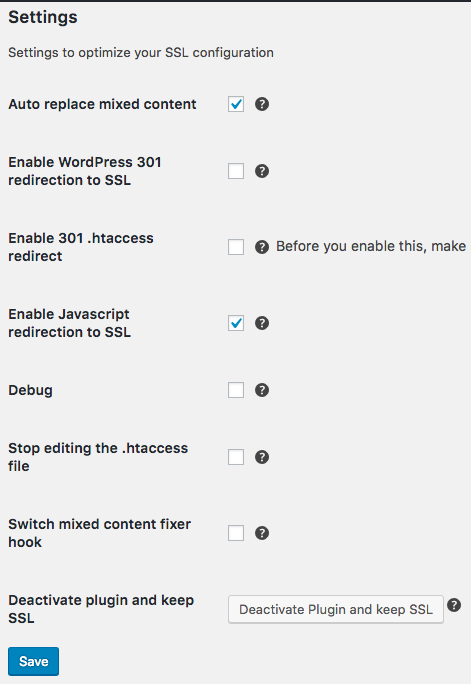
Em Configurações do Really Simple SSL, o seguinte deve estar marcado:

Você pode precisar fazer um backup do seu site antes de ativar o SSL. Para fazer isso, você pode instalar e ativar um plugin chamado UpDraftPlus. Ele possui uma UX muito amigável que irá guiá-lo durante o backup do seu site.

Uma vez que você tenha feito backup do seu site, retorne ao Really Simple SSL e clique em “prossiga e ative o SSL”.
Você deve ver uma notificação que diz “SSL ativado”. Seu site WordPress agora deve começar com HTTPS.
Como ativar o SSL para o Wix
Com o Wix, você recebe um certificado SSL gratuito.
Para habilitar HTTPS/SSL:
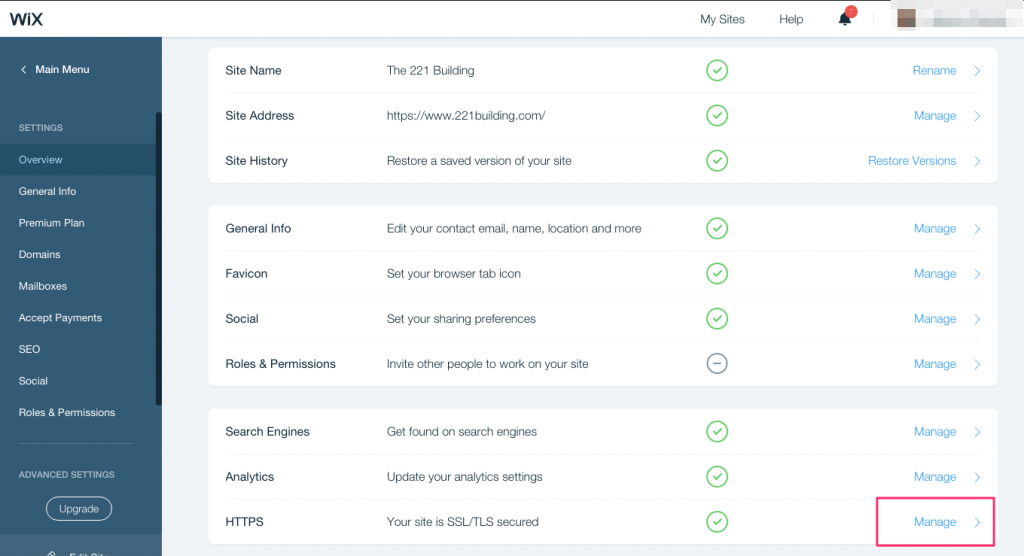
Acesse seu painel de controle e role para baixo até ver HTTPS. Então clique em "Gerenciar":

Clique em “Ativar HTTPS” (a captura de tela mostra “Desativar”, pois já está ativado), seguido de “continuar”:
Como habilitar SSL para Shopify
O Shopify oferece certificados SSL de 256 bits gratuitos para páginas da web, dados e conteúdo em todos os sites elegíveis do Shopify. Na verdade, o SSL está disponível em todo o site.
Os certificados SSL da Shopify geralmente são ativados por padrão para o checkout da loja e para conteúdos hospedados em domínios .myshopify.com.
Ao ativar o SSL, você pode notar que precisa inserir um endereço HTTPS (se estiver usando o WordPress como um CMS). Você pode se perguntar como fazer sua URL começar com HTTPS, se ela ainda começa com HTTP.
Além disso, quando você adiciona um certificado SSL, deve garantir que todas as suas URLs HTTP redirecionem para suas versões HTTPS.
Vamos reservar um momento para olhar um conceito que chamaremos de redirecionamento HTTPS.
Por que o Redirecionamento para HTTPS é Tão Importante para o seu Site?
Há alguns anos, se o seu site estava usando a conexão HTTPS ou HTTP, isso realmente não importava muito. Na verdade, o principal objetivo era facilitar o tráfego e isso era tudo. Mas, como estamos em um mundo moderno, as coisas mudaram um pouco. O Google, em julho de 2018, incluiu o HTTPS como um dos determinantes de classificação.
Esta é uma notícia realmente ruim para o seu site caso você não tenha mudado do usual HTTP para o HTTPS criptografado. Redirecionar para HTTPS tem uma série de significados para o seu site e, em última análise, para o seu negócio em geral. Abaixo estão alguns dos benefícios, vamos dar uma olhada!
1. Problema de duplicidade HTTP ou HTTPS
Menos redirecionamento para HTTPS, os motores de busca percebem seu site como vários sites com conteúdo duplicado. Seu https://www.example.com pode ser tratado pelo Google como uma URL diferente de http://www.example.com.
Aqui está o que o Google tem a dizer, “O domínio preferencial é aquele que você gostaria que fosse usado para indexar as páginas do seu site (às vezes isso é referido como o domínio canônico). Links podem apontar para o seu site usando ambas as versões da URL com e sem www (por exemplo, http://www.example.com e http://example.com). O domínio preferencial é a versão que você deseja que seja usada para o seu site nos resultados de pesquisa.”
2. Alta Segurança dos Dados Transferidos
O certificado TLS/SSL fornece criptografia máxima para seus dados. Isso impede que hackers acessem as informações delicadas da sua empresa. Não é necessário dizer que é realmente o redirecionamento para HTTPS que tornou as transações online possíveis.
3. Aumenta a Integridade do seu Site
Todo mundo quer apenas estar associado a coisas seguras. Ao contrário do passado, a maioria dos navegadores atualmente está alertando os usuários sempre que tentam visitar um site que não é criptografado. Isso os assustaria e não demoraria muito antes de você começar a contar prejuízos.


Como redirecionar para HTTPS
Para que suas URLs redirecionem para suas versões HTTPS, você deve editar o arquivo .htaccess (Hypertext Access). Vamos olhar isso um pouco mais
O arquivo .htaccess
O arquivo .htaccess pode ser definido como um arquivo de configuração que controla o diretório e subdiretórios onde está localizado no servidor.
O arquivo .htaccess contém diretivas sobre como o servidor deve agir em certas circunstâncias; por exemplo, o que fazer quando URLs precisam ser reescritas, quando uma senha é necessária para acessar o diretório onde o arquivo .htaccess reside, ou quando o arquivo .htaccess redireciona usuários para um arquivo de índice diferente. Cada um desses exemplos afeta a função do seu site.
Você pode editar o arquivo .htaccess no seu computador e usar um cliente FTP para fazer o upload dele para um computador ou acessar o arquivo através do cPanel do seu provedor de serviços.
Note que você pode redirecionar todo o tráfego da web para um domínio específico ou pasta.
Regras do .htaccess
Você deve seguir algumas regras ao editar o arquivo .htaccess. Aqui estão algumas dessas regras:
- O arquivo deve ser nomeado apenas como “.htaccess” - note o ponto logo antes do “h”. Não há extensão de arquivo .txt ou .htm.
Neste ponto, vamos nos concentrar na regra particular ao realizar diferentes tipos de redirecionamentos:
1. Redirecionando uma única página:
Redirecionamento 301 /pagename.php http://www.domain.com/pagename.html:
2. Redirecionando um site inteiro para uma subpasta
Redirecionamento 301 http://www.domain.com/subfolder/
3. Redirecionando uma extensão de arquivo enquanto mantém o nome da página
Um exemplo aqui seria querer usar uma extensão .html para usar o mesmo nome de arquivo, mas usar a extensão .php:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
4. Redirecionando um site inteiro ou domínio para um novo
Redirecionamento 301 /http://www.domain.com/
5. Redirecionando um subdiretório para um site diferente
Redirecionamento 301 /subfolder http://www.domain.com/
6. Usando reescrita para redirecionar de um domínio antigo para um novo domínio
RewriteEngine on
RewriteBase /
RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
7. Usando reescrita para redirecionar um domínio para um local www. dentro de um subdiretório
RewriteEngine on
RewriteBase /
Rewritecond % {HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
8. Usando reescrita para redirecionar de um subdomínio sem www. para um subdomínio com www.
RewriteEngine on
RewriteBase /
rewritecond % {http_host} ^domain.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
9. Usando reescrita para redirecionar de um domínio antigo com um subdiretório para um novo domínio sem subdiretório, mas que inclui o caminho completo e a string de consulta
Opções +FollowSymLinks
RewriteEngine on
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
10. Usando reescrita para redirecionar de um domínio antigo para um novo domínio que inclui o caminho completo e a string de consulta
Opções +FollowSymLinks
RewriteEngine on
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
11. Redirecionando URLs com parâmetros de consulta e colocando arquivos em um subdiretório
Um exemplo aqui seria:
URL Original: http://www.website.com/sub-dir/index.php?id=3
Novo URL: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
12. Reescrevendo e redirecionando URLs com parâmetros de consulta com arquivos colocados em um diretório raiz
Um exemplo aqui seria:
URL Original: http://www.website.com/index.php?id=3
Novo URL: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /path-to-new-location/? [L,R=301]
Estas são apenas algumas das regras comuns.
Conteúdo Misto
Como você pode ter visto com as regras do .htaccess, se não forem bem implementadas, você pode acabar com o que chamamos de conteúdo misto.
Para entender o conceito de conteúdo misto, você precisa entender como os resultados de busca são entregues. Quando um navegador visita uma página da web, ele solicita um recurso HTML. O servidor web retorna o conteúdo HTML que é analisado e apresentado como resultados de busca. Uma vez que um arquivo HTML não é suficiente para exibir uma página completa inteira, o arquivo HTML deve incluir referências a outros recursos (por exemplo, imagens ou vídeos, ou até mesmo arquivos Javascript). Recursos extras são buscados usando solicitações separadas.
Quando o HTML é carregado por uma conexão segura HTTPS, mas recursos adicionais (como os mencionados) são carregados por uma conexão HTTP insegura, temos um cenário de conteúdo misto. Nessas instâncias, os navegadores exibirão avisos para mostrar ao visitante do site que a página contém recursos inseguros.


Recursos que usam conexões HTTP inseguras tornam-se brechas para ataques (também referidos como "ataques man-in-the-middle", nos quais o atacante pode realmente controlar toda a página da web. Mesmo que o aviso seja passado para o usuário, geralmente é tarde demais, pois os recursos já foram recuperados e a segurança da página da web já comprometida.
Infelizmente, é difícil para navegadores de internet bloquear conteúdo misto sem afetar a funcionalidade do site.
Corrigir erros de conteúdo misto, portanto, torna-se a maneira mais inteligente de evitar ataques. Antes de corrigirmos erros de conteúdo misto, no entanto, devemos entender como eles são exibidos.
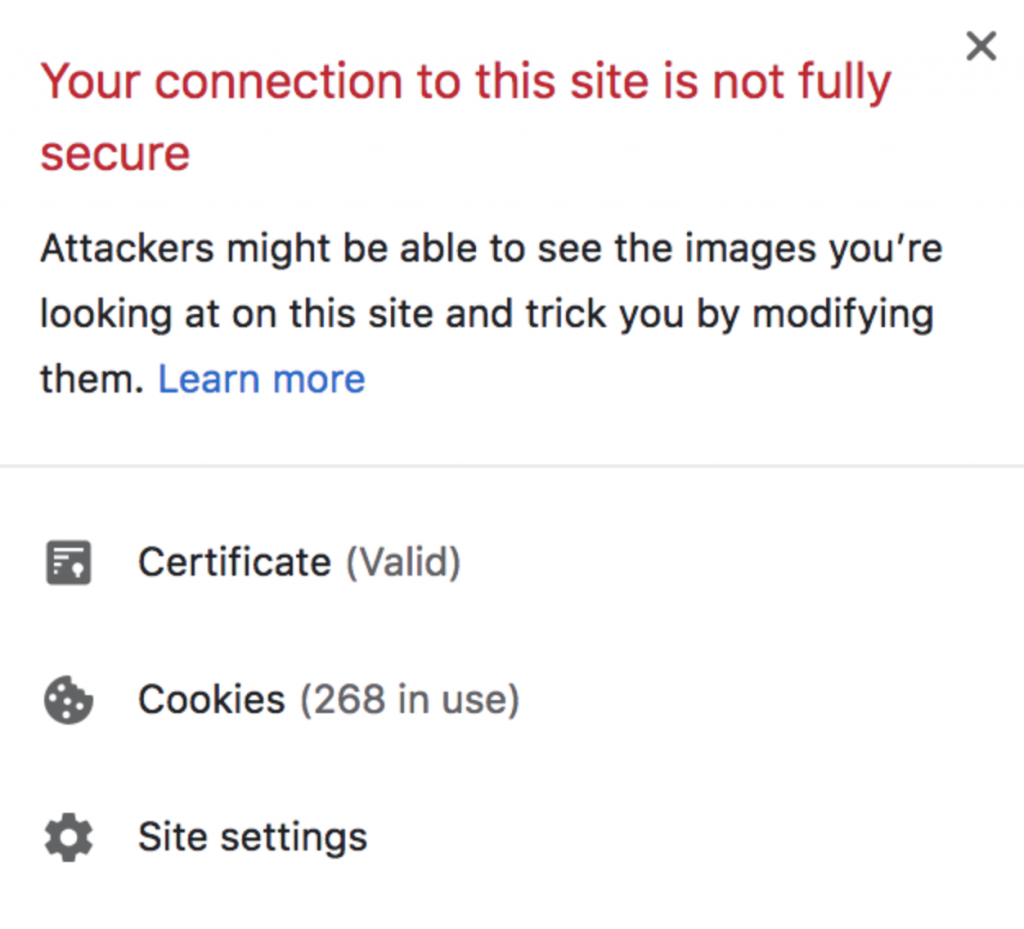
Navegadores como o Chrome marcarão um site com conteúdo misto como "não seguro". Os usuários podem ver uma imagem como esta.

O Firefox pode mostrar uma imagem como esta.

Além disso, o Chrome possui uma extensão conhecida como HTTPS Mixed Content Locator. Você pode adicionar isso ao seu navegador Chrome para verificar se algo aparece para o seu site. Você também pode usar o Chrome DevTools se quiser ver conteúdo misto em uma página da web.
Corrigindo erros de conteúdo misto no WordPress
Você pode usar o plugin SSL Insecure Content Fixer.
1. Vá para Configurações e depois para Conteúdo Inseguro SSL. Isso configurará as configurações do plugin.
2. Selecione um nível de correção de conteúdo.
3. Em seguida, role para baixo até a seção de detecção de HTTPS. Aqui, você escolhe como detectar conteúdo HTTPS no seu site.
4. Use a função do WordPress como opção padrão.
5. Se você estiver usando outros servidores web como Nginx, você pode selecionar outras opções.
6. Clique em “Salvar Alterações”.
7. Você pode então verificar se o seu site ainda está exibindo alguma mensagem de erro de conteúdo misto.
8. Se você ainda ver algum erro, precisará reajustar os níveis de correção no plugin.
9. Você também pode trabalhar com seu desenvolvedor para corrigir erros de conteúdo misto.
Como realizar um redirecionamento HTTPS no seu site WordPress
Se você usa um CMS como o WordPress e não tem conhecimento sobre servidores open source comuns como Apache e Ningx, você pode precisar usar um plugin como Easy HTTPS Redirection ou Really Simple
Problemas comuns com redirecionamento HTTPS
Embora dar o passo em direção ao HTTPS seja realmente uma boa jogada, como vimos, uma implementação errada pode resultar em enfrentar o lado negativo do Google. Vamos olhar algumas coisas a fazer ao realizar o seu redirecionamento HTTPS:
- Certifique-se de que você definiu a versão do site HTTPS como a preferida. Se não fizer isso, você terá duas versões ativas do seu site, o que poderia duplicar o conteúdo, fazendo com que os robôs de mecanismos de busca façam o dobro do trabalho e desperdicem seu orçamento de rastreamento de mecanismo de busca.
- Certifique-se de que todos os links externos para o seu site apontem para a versão HTTPS da sua URL. Se os links apontarem para as versões HTTP e HTTPS, os sinais sociais e a equidade de links serão divididos em dois.
- Adicione a versão HTTPS do seu site ao Google’s Search Console e ao Bing Webmaster Tools. Para o primeiro, você deve adicionar ambas as versões e, em seguida, definir seu domínio preferencial, como discutimos anteriormente.
- Certifique-se de que as tags canônicas apontem para as versões de URL HTTPS.
- Certifique-se de que as versões de URL HTTP do redirecionamento 301 apontam para as versões de URL HTTPS.
- Certifique-se de que seu sitemap XML inclua as versões de URL HTTPS.
- Certifique-se de que todos os links internos apontem para as versões de URL HTTPS.
É vital que o SSL esteja ativado para garantir alta segurança do site e confiança do usuário. Isso fará com que suas taxas de rejeição diminuam significativamente e até mesmo ajudará você a ter um ranking mais alto. O processo para ativar o SSL pode ser um pouco técnico para alguns fazerem por conta própria; se esse for o caso, pode ser útil envolver um desenvolvedor experiente. No entanto, é importante entender o conceito básico.